How to create a web application in 2022: best practices, budget estimation, and tech stack
In this article, we address the web application easy planner and everything you need to know about web apps in 2022.
February 28, 2022
14 min read

Business presence on the web largely defines its success at large. One cannot imagine a project without the most basic website these days, unless the said project is at the stage of absolute infancy.
Website development and website application development are similar yet easily distinguishable from one another. Let us elaborate upon that, provide proper examples, and help you make a decision whether or not you need an in-house or remote team to carry out the web app development process as a business owner.
What is a web application, exactly?
You have certainly encountered applications of one kind or another. What is an app? It is basically a software tool designed to serve a particular purpose. A calculator program on your desktop or laptop PC is an app. A game you play on your phone is an app. Web-based applications run in a browser and commonly require an Internet connection. Web-based applications can work over a local network, e.g. in office environments.
Apps are interactive, they rely on user-provided data and commands. Under the hood, they deal with data processing and storage, and when particularly large volumes of data are being analyzed, optimal performance is paramount. The code that does all the math is called the "back-end” among web app developers.
Apps should have an appealing appearance, too. The part of an app that faces a customer is called “front-end”, and professional developers and designers follow some strict rules to make it aesthetic, comprehensive, and handy.
What’s the difference between a web application and a website?
What you most often see on the web are text pages: professionally laid out, arranged with headers and decorated with styles, sometimes illustrated with graphics or animations, but still just text pages.
As you keep in mind the description of a web application that we provided above, the difference becomes apparent: apps are meant to be applied while pages are meant to be read.
Although it is possible to embed an app into a conventional text-based website, storing the service-related information, blog, and the respective app on separate domains is generally a good idea for maintenance purposes. Web applications usually have the “app.” prefix in the domain name whilst text websites’ names start with the traditional “www.”
The question is, when is a web application absolutely necessary for a business?
Web application vs website checklist
When is a web application an absolute no-go?
You merely want to introduce yourself and your team (at least for now).
Your enterprise has not yet scaled to the point when it must process hundreds and thousands of user queries a day (or a second!), which can be automated.
The budget limitations and lack of vision introduce considerable risks that the app will turn out underdeveloped or abandoned.
We will deal with the last point in detail in a moment; after all, the first stage of development involves extensive niche research. At the point of preliminary research, one merely takes a decision whether or not the whole endeavor is viable.
When having an app won’t hurt?
Your business is already well-represented and popular. It does not involve user query processing or complex computations on a massive scale, yet it could gain more attention with, say, a gamification web app. Even a simple app that shows locations of your stores on the map and the availability of goods or provides any other kind of real-time information is good to engage and retain customers.
When having an app is absolutely necessary?
An app itself is the service your business provides. Online exchanges and games are typical examples.
The service in question must be accessible from any platform that supports a modern mainstream browser. Mind that vehicle infotainment systems are a strategically important platform. You cannot afford to limit the use of your app to mobile devices (iOS, Android) or desktops only (Windows, macOS, Linux).
Web-based applications can be accessed from low-end devices such as GPRS-compatible cellphones and old PCs, too.
Noticeably, the share of mobile device traffic coming to websites did not change much since 2015 and stays at approximately 50%, according to Statista.The app processes loads of data in real-time. It must be handled in a centralized manner (on the server-side) because a given user simply won’t be able to process it locally. Besides, web applications do not need to be downloaded and spare the users a great deal of disk space. Google search engine is an app and one of the most popular web apps in America: it delivers millions of user query matches in seconds on demand. A user only has to enter their query; the results are then determined on the server-side and consequently displayed in the user’s browser.
It is important to realize the particular difficulties of web development, too. Although web applications potentially cover the largest target audience possible (accessed via a browser, they are platform-independent), they may demonstrate performance issues. Loading an app with too much on-page JavaScript may result in noticeable lag on the user’s side. Besides, different browsers handle JavaScript differently, which raises an issue with cross-browser compatibility. Unless the app is designed to adapt to every screen size, it won’t display properly on every device.
The fact that web applications use the Internet is a double-edged sword: a given app won’t be available to offline users.
5 web application examples
Such a simple tool as an online document converter (e.g., PDF to TXT) is, in fact, a web application.
Trello app works as an alternative to sticky notes, but its major purpose is online collaboration. In general, web applications are used as collaboration tools providing a unified workspace that updates in real-time.
Vimeo, the less popular YouTube brother, is an online streaming service and therefore a web application, too. The content itself is stored on the company-owned server and processed by a browser.
Google Docs is an omnipresent online office suite that stores and processes users’ data remotely. By the way, Google’s lightweight Chromebooks are designed to work with Docs: they don’t need standalone office software, beefy hardware, or lots of storage for that matter but heavily rely on the Internet.
World of Warcraft, just like any MMORPG, is a web application.
One may naturally come up with a question if cloud apps and web apps are the same. They are not. But that’s, perhaps, a topic for another article.
How does a web application work?
As discussed above, Internet apps basically consist of two parts: front-end and back-end.
As users interact with an app via the user interface (which belongs to the front-end), they send specific data or commands to the server (back-end), and the server, in turn, performs respective operations and updates the page accordingly.
On-page JavaScript belongs to the front-end part, and you might encounter the so-called pure JavaScript applications. Although easier to develop and maintain in terms of architecture, these web applications put a strain on users’ devices.
Progressive web application development
Now that we’ve stated that conventional web applications offer the ultimate accessibility for every platform but turn useless without the Internet, it is easy to explain how progressive web apps (PWA) are better.
Progressive web app meaning
Progressive apps are the cross-breed between installable standalone apps and web-based ones. The installation allows such an app to showcase native-like performance, improves security, and enables work in offline mode. A user can do all the actions they usually do online (shopping, in particular) and the app will send the data as soon as a connection is restored. Progressive web apps perform well if the connection is weak, as opposed to the traffic-intense conventional web-based apps.
Then what exactly is “progressive” about it? The app adapts to the user’s device specs, and if the connection speed and processing power allow, it progresses to provide a better experience.
5 Progressive Web App Examples
2048 casual game is a great example of a simple PWA. It is accessible via the web address 2048game.com can be easily shared on social media via the URL, and is playable offline.
Uber.
Twitter Lite.
Spotify.
OLX.
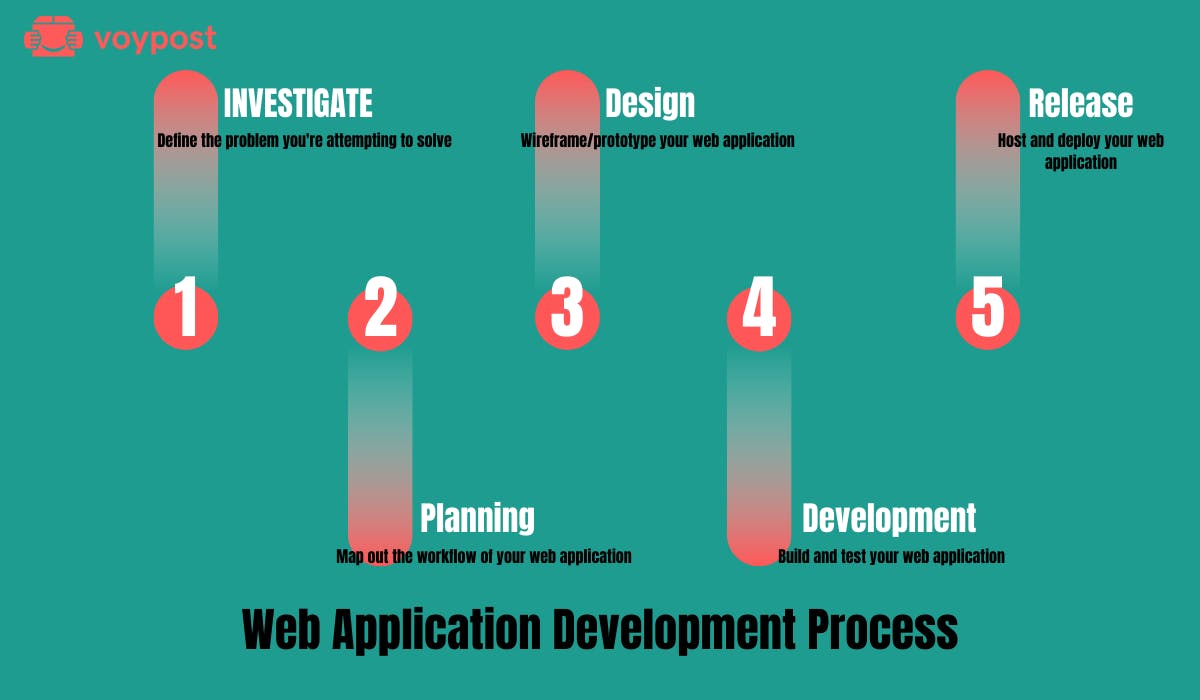
Web application development process
The first stage of development, ironically, does not entail development at all. The situation is different for amateur projects, of course, but when a certain business goal is at hand, preliminary research means everything.
In other words, define the problem unambiguously. The problem definition may be broad and general but the solution must be highly specific. For example, if people need entertainment, you can offer them a three-in-a-row game.
A product owner then faces highly technical questions. Is there a suitable market for the product? Who are the closest competitors? How is the product going to outpace the competitors? How can it be unique? What is the best advertising tool to appeal to the target audience? Are there enough financial resources to pull the project through? All of this business analysis is referred to as the Proof of Concept (PoC) development.
These questions must be answered or else the product might enter the oversaturated market and end up a failure. At this point, a hypothetical idea to “make a three-in-a-row game” may turn into “make a five-in-a-row game in medieval style with RPG elements and PvP matches”.
When the marketing-related questions are done with, an IT expert is required to determine the tech stack of the project, someone they call a CTO.
A simple web application needs nothing else but HTML/CSS/JS expertise: it can be done by a single full-stack developer using a development framework of their preference.
You don’t need a specialist with database development skills if you don’t need permanent user data storage. For example, to play Wordle online, users don’t even have to enter their credentials; therefore, there’s no need for centralized storage.
The more complex your web application gets, the more such a tech stack choice becomes questionable.
It is obvious that most people who want to have the most basic web application have no coding skills. For that matter, there is a rich choice of web application development services that provide the user with pre-made building blocks for their future app. Just like a website can be built with Tilda, Wix, or WordPress, a basic web application can be built with Bubble, Pixate, Treeline, Webflow, and the like without coding skills.
Enterprise-scale web applications need professional UI/UX Designers, Writers, Front-end and Back-end developers, QA Engineers, and DevOps. Each of the roles has its respective set of tools. There must also be a suitable environment to tie together and coordinate the whole team.
Atlassian JIRA used to be a mainstream choice for task planning and tracking, paired with Confluence for documentation writing. Now, there are plenty of more lightweight and less expensive alternatives.
Ambitious web development projects of this kind cannot be carried out by a one-man band generalist, which is why business owners look for custom web application development company services.
The planning phase ends up with a backlog of tasks the accomplishment of which will result in the appearance of the Minimal Viable Product (MVP). There is a known 80/20 rule: 20% of an app’s functionality provides 80% of its usefulness. Finish these 20% first and then proceed to decorations and rarely used add-ons.
Next, a barebone interface prototype would be most useful. Nothing works just yet, but the team is well aware of the future purpose of each interface element and the user journey as a whole.
Finally, proceed to the MVP development and release the product.
Agile development technique prescribes constant contact with potential users, even if the product is not finished yet. The user-centric approach ensures that people with most various tastes will find value in your app.
If the product cannot be disclosed to the public at this stage, the development team members themselves play the role of users and suggest the desirable changes that concern functionality, visual design, or convenience. Every such suggestion is documented and may make it into the next release version unless more important features are prioritized.
Early access also helps you measure the user response and compare it to the expected values.
The testing phase precedes every release. Some of the testing tasks can be automated through the use of Continuous Integration / Continuous Delivery (CD/CI) tools while the others must be performed manually.
Repeat the whole development cycle, including the research and goal re-evaluation, gradually add features and scale. That is the shortest possible answer to the question, ‘How to develop a web application?’
Now let us briefly overview some of the actual languages and web app development software.

Top 3 frontend web application development frameworks and libraries
Traditionally browsers could only process JavaScript, and a lot of effort has been put into "teaching" browsers to work with a range of more robust and versatile languages (Rust, for example).
JavaScript-based solutions still remain the most popular today.
React library
The term “library” refers to the raw collection of ready functions in software development. Frameworks, on the other hand, provide a development environment and may come with pre-installed libraries – their own or third-party.
Pros
Developed by a team member of Facebook, it has great support of Facebook services. Also known to be SEO-friendly when appropriately designed.
Cons
Comparably hard to learn; JSX knowledge might be a hindrance.
Internet apps built with React
Facebook;
Pinterest;
Twitter.
Vue framework
Vue is actually React-inspired, as its creator, Evan You once admitted. ‘[...] I could just extract the part that I really liked about React and build something really lightweight [...] That was basically how Vue started.’
Pros
Meant to be lightweight and easy to learn. Both Vue and React support progressive web application development.
Cons
Somewhat limited functionality compared to React.
Internet apps built with Vue
Behance;
Gitlab;
Statista.
Angular framework
Angular is backed up by Google’s Angular Team, which ensures professional support and frequent updates. It is favored by those who prefer TypeScript to JavaScript XML (JSX) that is used in Vue and React.
Pros
Designed to handle complex large-scale apps. Still more popular than Vue, which means more access to user-provided open source solutions and community advice.
Cons
Rigid syntax structure and the general framework complexity require strong competence.
Internet apps built with Angular
Gmail;
Upwork;
PayPal.
Back-end programming languages and frameworks
There is a lot more freedom of choice when it comes to back-end development. Many great languages may provide a strong backbone to a web application, such as PHP, Rust, Go, Python, Java, or Ruby. Some of them are general-purpose while the others focus specifically on web development.
For each of the languages, there is a choice of frameworks too, and often more than one. For example:
Laravel framework for PHP development;
Rocket, for Rust;
Gin, for Go;
Django, for Python;
Spring, for Java;
Ruby on Rails, for Ruby;
Express.JS, for Node.JS.
As a side note, PHP is a dying programming language losing its popularity day by day. Nowadays, the majority of developers use JavaScript and React.js, so it’s much easier to find someone to support the website afterward. Furthermore, it’ll be much easier to find one developer working on both frontend and backend, as both of them will be written on JavaScript.
As for the databases, developers like to stick to time-tested tools, like MySQL. The less widespread, purpose-specific choices are PostgreSQL, Microsoft SQL Server, SQLite, MongoDB, Redis, MariaDB, and Oracle.
Web application development costs
The paycheck will wildly vary depending on the project scale. One may decide to learn about web and app development on their own to cut on the costs, which is absolutely realistic, but the time expenditures and the resulting app quality will be unpredictable.
On the other hand, any reputable web development company will gladly finish the task from scratch, only requiring your active engagement as a Product Owner (PO).
In general, there are two most common pricing models: fixed per hour and per project. The former model obliges a PO to cover the individual working hours of every hired team member. The project milestones and deadlines must be thoroughly negotiated. The latter sets a flat price for a clear set of the app features, and clarity is paramount in this case.
The definitions like a “small app” or a "medium-size app" are non-informative, so your only reasonable course of action is to contact a custom web application development company immediately when it comes to determining the price of your app (or an MVP) and its estimated accomplishment date.
You should also know that outsourcing the web application development tasks from the US to Europe would save up to 50% of expenditures. Outsourcing to Ukraine or Poland will cut the costs even further. It does not at all entail the loss of quality. Asian countries like India, Indonesia, Vietnam, and Thailand are also attractive for outsourcing web-based software development.
Do you have an idea for an app? Get in touch, we’ll sort it out together!