An in-depth guide to web application development outsourcing
If you want your users to interact with the app via the browser, you are in the right place.
Check out this web application development guide to use these services accurately.
April 01, 2022
17 min read

The effort towards building exposure on the Internet is well-justified.
Decades ago, web presence was a must even for local businesses. Neighbors and tourists can find a service easier via its website. It is certainly easier to maintain a website than manually distribute flyers, attach posters all around, or buy magazine ads.
If a website hosting and development are certainly out of question because of the budget limitations then a tidy well-marketed social media page is an absolute must.
Website application development is a level up above a basic descriptive site or an online marketplace.
What are web applications?
In layman’s terms, a web app is a sort of a computer program, except that it is not installed on a user’s device. It runs remotely on a server, although, technically, it also can run in a browser, using the computation power of the user's devices.
Website vs web application
Clearly distinct from web-based applications, websites can be seen as collections of cross-linked web pages under a single domain. Websites may contain interactive multimedia elements, such as video and audio, but still are largely textual.
What is web application development?
There is a professional approach to planning, designing, prototyping, and deploying web applications. The exact development steps depend on the choice of methodology and the general approach.
Traditional software development life cycle boils down to four steps: plan, develop, test, and deploy. As some of the steps are omitted, revisioned, expanded, or added, the cycle changes accordingly. One will encounter up to seven or more steps of web app development if they dig into it. There is no single “right” way to develop web apps. The team itself defines it in accordance with project goals and scale.
Web application development companies usually stick to a variation of Scrum framework, which assumes empiricism, process transparency, and regular revisions.
The team quickly lays out realistic goals that can be achieved in two weeks or less, sets out priorities, and proceeds to work. The department leads (or all team members, if possible) meet every morning to report about progress and challenges. The daily meet-ups help to distribute the workload reasonably and outline the most important directions in development. They also are meant for the revision of priorities.
It is important to note that the planning process is rather intuitive and informal. For example, some Scrum masters suggest defining the priorities in dog sizes rather than numbers. Or, through a game of Planning Poker.
There is also a rapid and extremely technical way to develop web applications. It would require DevOps or site reliability engineering (SRE) approaches and implementation of respective CI/CD tools.
Web application development process breakdown
The approaches and frameworks below are arranged in the order of suggested project scale, from small to large.
In the case of web application development outsourcing, it is best to choose a framework that a Product Owner and an in-house team are familiar with. Naturally, it is important that the framework was comfortable for the dedicated team.
If there is no in-house team, a Product Owner (who might be a startup founder, an investor, an independent developer, etc) has to trust the expertise of a remote web development team leader and leave the framework choice up to them.
Traditional website application development workflow
Unfit for enterprise-level development and best suited for a single web application developer, when there is no team as such.
The reason why large-scale projects suffer from the traditional approach is, primarily, the dynamic market. Traditional slow-paced development puts a project at risk in the following ways:
Competitors release a demo version of a similar product and thus gain more exposure and market advantage.
A product does not meet user expectations at the point of release.
Market sentiment and trends swing in the middle of the development process.
For these reasons, it is best to apply the traditional approach to projects that can be finished fast: weeks or a couple of months.
If a client entrepreneur pays for the end result, they are entitled to ask for regular progress updates and/or product demos; alternatively, they can legally bind their employee to finish the project on time. If they, on the other hand, agree on a time-based payment model, they have to assume the risk of delays and at least set approximate deadlines and milestones, if possible.
The developers, in their turn, are free to choose how exactly to build web apps. For example, some of them don’t need testing at all because they write clean code while others prefer test-driven development (TDD).
Small teams can effectively use the traditional software development life cycle. Yet, when it comes to complex projects, organization and central management that modern frameworks provide are paramount.
Scrum-based web application development workflow
If a given web app development team does not follow the Scrum Guide to the letter, they at least borrow the essential features from it, such as the daily meet-ups, two-week sprints, or the principles of empiricism, transparency, and revision, for instance.
The timeline is strictly structured. Although it is impossible to predict the development time with great precision, a team is able to set priorities fast, discuss mistakes and brilliant decisions, communicate their needs both in technical and in social regard, and so on. The framework itself explicitly advises to do so; it allocates the right time for it and emphasizes its importance based on hundreds of hours of mid- and large-scale web application development experience.
If the team overestimated their capabilities or vice versa, they are encouraged to analyze the reasons and correct the estimations for the next sprint accordingly.
Continuous web application development workflow
The Agile approach is recognized as the precursor to and inspiration for Continuous Integration / Continuous Delivery(Deployment) and Extreme Programming, both of which are notable for frequent micro-updates to software that are almost immediately made available to the public.
Large-scale projects must adapt to their users, the technological environment, and the market. At the same time, they are very inert due to their size. Hundreds of people work on various product features; the risks of miscommunication and errors are tremendous. The importance of automation rises, too. It might take days to rebuild, test, and deploy a large app for all supported platforms.
So DevOps specialists identify repetitive tasks and automate them, leaving only those that require responsible and creative decision making to other specialists.
Web applications types
The web application typology is purely arbitrary. It is barely possible to point out a fundamental principle on which a division should be based. Even if a single such principle could be found – dozens or hundreds more could be added.
Do you categorize apps based on their size? Which size is “large” then, and why? How small does an app have to be in order to qualify for the “small size” characteristic? It is pointless to use relative criteria like that. Nonetheless, some absolute descriptive characteristics do exist:
Progressive web applications (PWA) work without the Internet connection. They retain the minimum functionality if a user goes offline and go back to normal as soon as connection is restored. They also react to low-quality or slow connections, restricting their capabilities correspondingly, and thus improve user experience.
A static web app is a service that lets the user's browser render a page from local files rather than putting the load on the server side.
It is theoretically possible to download a page with a static app’s source code and run it offline if the app relies exclusively on on-page scripts and doesn’t make server calls at all. But it, kind of, breaks the purpose of web-based apps and makes them behave like standalone apps.
Web 2.0 applications allow users to add their own content, communicate, and collaborate more effectively.
Based on the niche of application, it is possible to outline FinTech, healthcare, entertainment, social, management, and other apps.
Based on the tech stack, any number of web app types related to the respective programming languages or frameworks can exist right now.
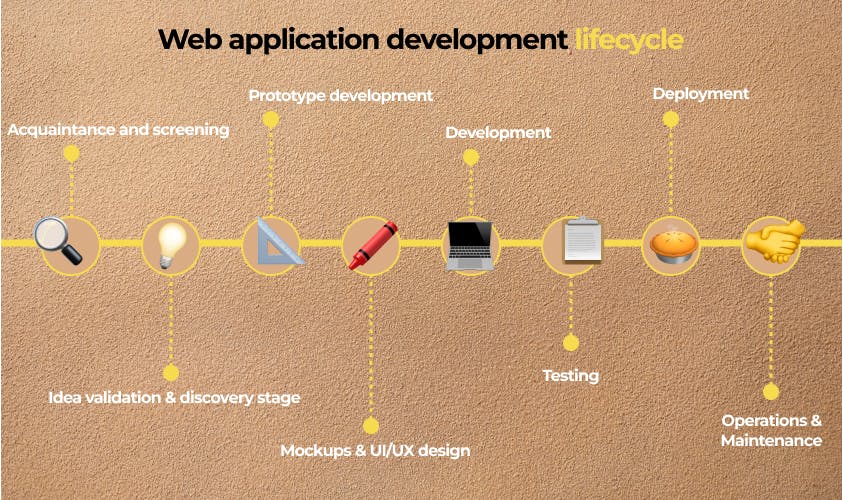
Web application development lifecycle from a client’s point of view (9 steps)
A Product Owner who is looking to outsource web development views the process somewhat differently than a development team. There is a cool in-depth guide that dives into every detail of each stage, here it is in a nutshell (with minor alterations):
The volume of this subheading should not frighten you. A web app development project does not necessarily has to involve all of the mentioned steps because project scales and goals vary.
The total web app development cost will vary respectively.

Step 1. Acquaintance and screening
Of all the potential custom web application development companies apt for the job, make sure to pick the one that has relevant projects in their portfolio. As usual, the first acquaintance with a given company is mediated by one of their Project Managers or a CEO.
Take note of their familiarity with international security standards in development (ISO), language mastery, and the general flow of communication.
Step 2. Establishing closer connections
As you are left with a positive impression after the first acquaintance, proceed to interview the key personalities that will oversee the development of your web app. This includes Team Leads of all involved departments and, obligatorily, Chief Technical Lead (Software Architect).
It would be great to study the CVs of each professional involved in the project. Delegate it to your Human Resource Manager if the team is too large.
Step 3. Idea validation & discovery stage
Now that you’ve certainly decided to outsource web development services to this particular web application development company, conduct preliminary market research, estimate the budget and completion time, determine the tech stack and project milestones, legal restraints, etc.
All of this can either be done by the remote team, in cooperation with your in-house team, or exclusively by the in-house team (and then approved by the remote team).
Step 4. Prototype development
The first project milestone suitable for, say, demonstration for investors, is a clickable prototype. When all of the control elements are in place, it is easier to plan the development of their respective back end parts and see how the user journey will unfold.
At this point, the app would consist only of empty windows and interface components that do not yet perform any actions – buttons, checkboxes, text fields, etc.
Step 5. Mockups & UI/UX design
Mockup development elaborates upon the prototype in regard to visual design. It is meant to check the style integrity of the app, finalize graphic design and component hierarchy, and build a couple of demonstrations of the product in action.
None of the back-end functions are touched upon yet.
Step 6. Development
Now that every user control is in place and the user journey is explicitly defined, the actual implementation of the pre-planned functions (step 1) follows.
Some of the crucial features might have been developed at the stage of MVP development, right after prototyping. Now is the time to get down with dealing with everything that hangs in the backlog.
Step 7. Testing
The purpose of testing is ensuring consistency across all target platforms, determining the behavior of a web app under extreme conditions, and detecting possible design flaws and unintended behavior.
Testing, or Quality Assessment might involve different degrees of automation, and both Manual and Automated tests are necessary for different kinds of tasks.
Step 8. Deployment
At the testing stage, the app was being fail-checked on virtual machines and simulated devices. The roll out will make the app accessible to users, so this step always requires extra attention and alertness to react to unpredictable failures.
At this point, it is expected that third-party integrations have been tested.
Step 9. Operations & Maintenance
Maintenance implies a quick run through every previous web application development step if updates are required, customer support, more automation to free the workforce for more creative assignments, enhancing security and fail-proofing, and preparing the app for further upgrades, such as migration to cloud, the change of third-party services, and so on.
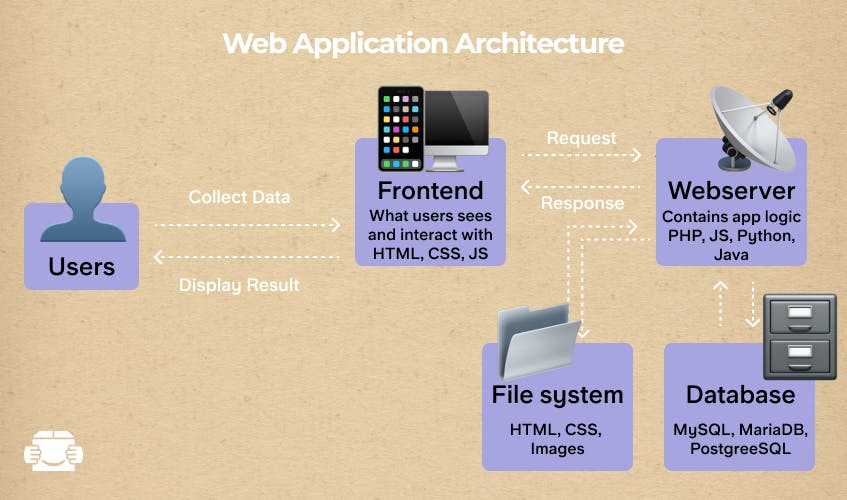
Web application architecture diagram
Depending on the depth of explanation, web app architecture may most generally be broken down into front end and back end parts. As physical architecture is further broken down into logical components, more elements appear:

More specific technologies that stand between a user and an app, such as firewalls and proxies, might be added. Further expanding upon the back end structure, third party services and backup servers may come into the picture.
The app logic, in turn, might be unfolded into an UML class diagram if the chosen web application development team uses the OOP paradigm, or another visual representation.
Custom web application development outsourcing pros and cons
The recognized advantages of web development outsourcing are the abundance of talent, the ability to pick the lowest price on the global market, and the ease of management. The last point concerns on-demand scalability (up and down) and low maintenance costs (no office space upkeep, social expenditures, and the like).
One can order testing in a company across the street and automation setup off-shore without in-house office space at all. It is convenient!
It is impossible to develop a web application from scratch without prior experience in the niche: startup owners have no other choice but to look for custom web app development services – if a web app organically fits into the product marketing strategy. Otherwise, they would have to learn how to make a web app by themselves.
Who else would benefit from web app development outsourcing? Serial entrepreneurs who notice a lucrative idea and want to seize the moment to enter the market. And large businesses that currently face a growth crisis. So, basically, every kind of business can avail of outsourcing if they do it right.
How can it be done wrong and what are the risks?
The lack of clear web application requirements definitely puts the whole endeavor at risk. The absence of legal binding introduces major risks both for a product owner and web application developers. The former risk receiving low-quality deliverables while the latter risk being underpaid.
Cultural and language barriers introduce a noticeable hindrance in the workflow. More importantly, different legislation in different regions means that developers may not have the necessary international certificates to carry out specific kinds of work or may not fully understand peculiar laws in the region of the client.
Trending web application ideas for startups
Finally, a little food for thought: web app ideas 2022.
It is best not to chase trends around. If they are already on the web, reposted by someone, it is almost certain that a respective app (or a few) already dominate the market. If there is no such app then perhaps, the idea is not so great at all, and the so-called trend is merely someone’s optimistic fantasy.
On the other hand, market monopolies tend to get clumsy and inefficient with time. Web app development teams add unnecessary features to their products, which makes the latter slower and more expensive. And then a robust alternative appears, a still not less effective one.
It is actually not the worst of web application ideas: take an existing popular app as inspiration and re-make it cheaper, faster, and extremely easy to onboard.
You could, for example, create an innovative social media app, find a practical use case for decentralized finance and blockchain, build a lightweight personal CRM, or a narrow-niche healthcare app.
More technology-dense solutions include AI/ML applications, VR/AR-enhanced apps, interactive apps that utilize geolocation, and the like.

FAQ
What is web application development?
A process that encompasses every action from brainstorming to planning, to release and post-release management of web-based applications.
What is the difference between a web application and website?
A website is a collection of non-interactive web pages, structured for the ease of navigation. A web application is a service with a specific purpose, it resolves a particular user’s problem, unlike a website that is purely descriptive.
Which language is best for a web application?
Frontend and backend web app parts rely on different technological stacks. The former has typically been using HTML, CSS, and JavaScript since forever, while the latter is a lot more diverse in this regard. Backend requires the knowledge of SQL for database management, and one actual programming language to take care of the business logic: NodeJS, Rust, PHP, or the like.
What is an example of a web application?
Google Suite cloud services, Salesforce CRM, a humongous variety of online games, trading platforms – all of the services that update via the Internet in real-time are web applications.