Web and mobile development, flutter vs react native, react vs react native. How to figure out and choose the best for your business?
Figure out what is react and react native, compare flutter vs react native, and many more.
Maria Shapovalova
December 14, 2021
11 min read

Before starting work on any project, be it a small application or a monumental enterprise solution, people initiating the start of development have a question: "What language are we going to write in?" A lot will depend on what you are planning to create, but it will be easier for you to make the right choice when you know the basics such as the differences between web and mobile development. We explore this in the next section.
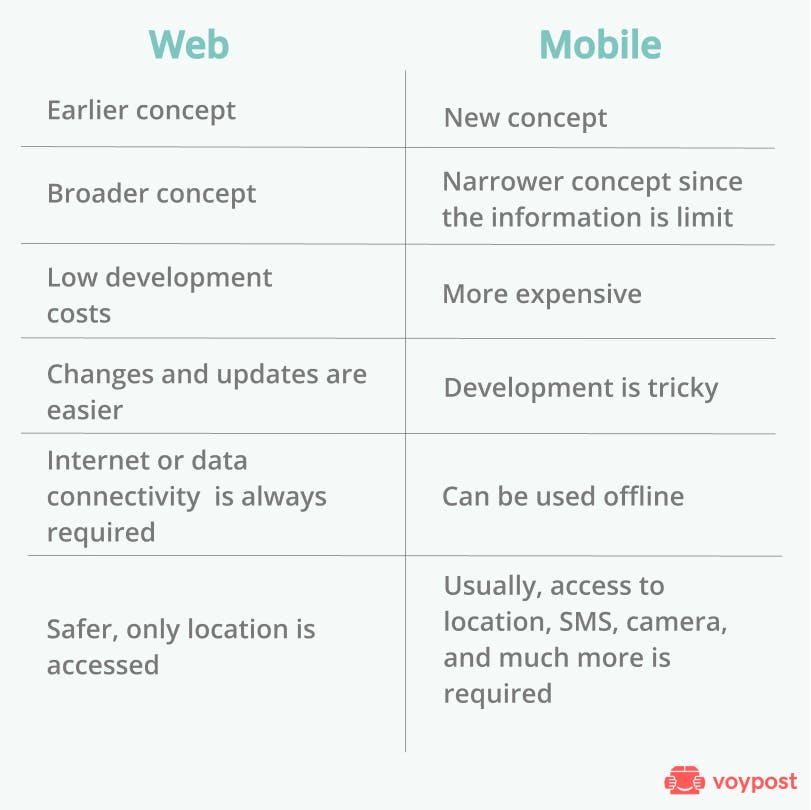
What is the Difference Between Web Development and Mobile App Development?
Web development services encompass processes for creating a website, web application, desktop applications, extensions, etc. There are different types of web development services:
Front-end Development
Back-end Development
Full Stack Development
Website Development
Desktop Development
Game Development
Embedded Development
Security Development
Today there are several activities of website development. This is not a comprehensive list of , but includes some of the main stages:
Research and Analysis
Planning and Strategy
Designing
Content Creation
Development
Testing and Quality Assurance

Choose the right technology with Voypost!
Can’t pick the perfect tech stack for your product? Voypost got you covered! Get a consultation with us to learn where to move next
A mobile application is software designed to run on mobile devices such as smartphones, watches, and tablets. Mobile apps typically serve users with services similar to those used on laptops or PCs. There are different types of applications available on the market. For example, gaming apps, productivity apps like hotel reservations, and lifestyle and entertainment apps like Netflix, Facebook, etc. will fall into the mobile app category.
In terms of the development approach, you have four main choices when it comes to mobile app development:
Native mobile apps
Hybrid mobile apps
Cross-platform mobile apps
Progressive Web Apps
Now that we know some of the differences between mobile and web applications, let’s take a look at some of the most popular programming languages for web and mobile development.

Top Programming Languages for Web and Mobile Development
All of the programming languages listed below certainly have their own merits and can be used for site creation, but the ultimate decision on which one to choose will largely depend on your individual needs and circumstances. So, without further ado, let’s start by looking at the top languages for creating mobile applications:
React Native
Flutter
C++
Swift
Objective-C
The top programming languages among web development services for creating web apps:
Python
Java
Java Script and its framework React
PHP
Go
Ruby
As we see from the list above, React websites are pretty common since React itself is such a popular framework.
React vs React Native: What’s the Difference?
Do we get a lot of questions along the lines of what does React mean? Is React a framework? When should you choose another framework over React? These are good questions and we will tell you about React usage as well as how React Native is used.
React is a component-based JavaScript library used to build user interfaces. Since React is based on JavaScript, it is also known as React.js. It is a way to create web applications using Java scripting. It uses JSX i.e. Javascript XML, which helps XML text to coexist with JavaScript reaction code, and these syntaxes are used to convert XML text in JavaScript files to standard JavaScript objects. JSX also helps embed HTML into JavaScripts, which ultimately makes JavaScript easier to understand and more effective in building robust applications. React uses the Virtual DOM to create node trees from React components.
React Native is a mobile framework that compiles with native app components, allowing you to build native mobile apps for different platforms (iOS, Android, and Windows Mobile) in JavaScript, allowing you to use ReactJS to create components. With React Native, you can mimic the behavior of a native application in JavaScript, and in the end, you get the platform-specific code as output. You can even combine native code with JavaScript to achieve greater performance.
When to Use React and React Native
A lot of people get confused when comparing both React and React Native. The reality of the situation is that there is no reason to compare React vs. React Native. The names are similar, but that’s about it. That’s where the similarities end. In order to further prevent such comparisons, we will talk about what is React Native and what is React.js, and when to use each of them.
As mentioned earlier, React is a library for creating user interfaces. This is very important because React is not a framework - it is not even designed exclusively for the web. It is used for rendering and in conjunction with other libraries. For example, React Native can be used to build mobile apps; React 360 can be used to build virtual reality applications; in addition, there are other options.
React Native is a popular JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for iOS and Android. The framework lets you create an application for various platforms by using the same codebase. React Native was first released by Facebook as an open-source project in 2015. In just a couple of years, it became one of the top solutions used for mobile development. React Native development is used to power some of the world’s leading mobile apps.
Hopefully, all of the above information sheds some light on the differences between React vs. React Native. With all of this information in mind, let’s take a look at the latter’s role in mobile development.
React Native for Mobile Development
React Native is a modern framework for writing cross-platform mobile applications. It allows you to create a single project for iOS and Android. Facebook, Instagram, Skype, Pinterest, Uber, Tesla, SoundCloud, Uber, and other large companies are interested in developing mobile applications using this technology. It is a modern fast-growing framework that looks to the future of development and is supported by Facebook, Microsoft, and a community of developers from all over the world. It is distributed under an open-source license and implements native behavior appropriate for the target platform. These are some of the biggest reasons why so many developers learn React Native and it has such a large ecosystem.
There are many reasons why some of the world’s leading brands choose React Native. First of all, it offers amazing performance. It may not be as fast as true native applications built-in native languages such as Java, Objective-C, and C #. But you get almost native performance as it provides you with native components like Image, View, and Text.
Flutter vs React Native
What is the best choice for developing a cross-platform mobile app quickly and cost-effectively? We compared two technologies - Flutter and React Native - so that you can determine which cross-platform framework is the best for your application.
Flutter Pros and Cons
Flutter first came onto the coding scene in 2018 and is based on a language called Dart. Some of the benefits of using Flutter include:
A rich selection of widgets with which applications look great;
You can use Flutter web for creating web apps like PBAs and SPAs
Excellent documentation and support from the development team make it easy to learn and use;
The ability to build versions of the application for different platforms from one source code;
Quick-release of the product to the market.
Great for developing an MVP app since there is no need to develop codes separately for different platforms.
Some of the drawbacks of using Flutter include:
Flutter app development has a higher degree of difficulty
It can be difficult to find Flutter developers
Features of working with graphics
Support for older versions
Feature delivery speed
What Popular Apps are Made With Flutter
As a feature-rich and novel SDK, Flutter aided in the creation of many modern applications, including Google Ads, Xianyu by Alibaba, and Hamilton. But the list doesn’t stop there. Check out the impressive list of companies using Flutter to create their applications:
Flutter enables you to achieve greater functionality with less coding and a new, expressive vocabulary. Flutter is already gaining traction and gaining the community’s interest. As a result, a number of young developers use this technology, making it easier to recruit the best team.
React Native Pros and Cons
A little bit earlier we talked about the pros and cons of Flutter, so it’s only fair that we give the same amount of attention to React Native. There are many React Native elements developers find attractive. These include:
As close as possible to a native app
Shared codebase
Large community
TypeScript support
The downsides of React native are:
It’s a relatively young framework
Difficult to adapt for all Androids devices
Completely Facebook dependent
The various React Native elements that facilitate development and the popularity of the language itself are a testament to the fact that the benefits far outweigh any problems that it poses. Furthermore, an experienced software development manager and the team they put together should be able to overcome the challenges that come with working with React Native.
What Popular Apps are Made With React Native?
Taking into account all the pros and cons we mentioned earlier, it’s no wonder that many companies settle upon React Native for their mobile app development. Here is a list of popular React Native apps:
Naturally, there are many more custom applications written in React Native, and we can see that the space for the framework in the future of development is growing.

Flutter vs React Native: Which One to Choose?
After carefully considering what to choose for cross-platform app development, React Native gets the nod over Flutter. The reason for this is because of the drawbacks of Flutter, one of which is that it uses Dart instead of Java and Objective C / Swift. Therefore, there are Dart libraries for native operations. Some libraries are official and some are third-party. External libraries may have limitations and bugs. Therefore, you shouldn't be surprised when a software tester reports a problem with one of the library dependencies.
React Native just has too many benefits. React Native uses JavaScript: a programming language that many developers know well (whereas Dart is still not so widely known or used). And if you’re a developer who prefers statically-typed programming languages, you can even use TypeScript – a JavaScript subset. The advantage is that React Native in cross-platform app development is that it allows the developer to decide precisely what solutions they want to use; both according to the project’s requirements as much as the developer’s preferences.

Conclusion
If you're looking to build a mobile application in an extremely efficient way, look no further than React Native. React Native is a development framework that mobile app developers use to save time and more rapidly build mobile apps. It can be incredibly beneficial for the startups that need to build a functional cross-platform mobile application and don’t have either time or resources to waste on developing separate native apps.
Are you looking for an experienced development team to help you launch a React Native cross-platform app? Book a free call and get it. We'll be lucky to help you!